 The Nightscience Hackathon just finished, and I’m writing this on the long train ride home. It was a lot of fun, and though we didn’t get nearly as far as we had naively hoped, I’m happy that we have a decent proof-of-concept to show about our evolution game.
The Nightscience Hackathon just finished, and I’m writing this on the long train ride home. It was a lot of fun, and though we didn’t get nearly as far as we had naively hoped, I’m happy that we have a decent proof-of-concept to show about our evolution game.
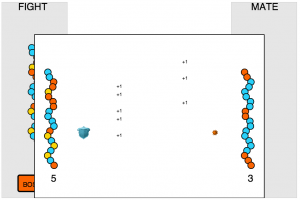
Please go ahead and play it, but don’t be afraid to come back if you need some explanations. We mostly tested it under Google Chrome, but it should work in other modern browsers as well (perhaps without the sound).
My night train was canceled due to the horrible train accident near Paris, and so I arrived just before lunch. I found that the Hackathon had already split into groups that had rallied around an idea. Not all groups included programmers, and they discussed improving education and research through technology and open data. But one of them wanted to make a game, a game about evolution.
That, unfortunately, was about all the group had agreed on, and so we spent almost the whole day exploring and trying to agree on what game we could make that would be fun, educational, and of course do-able during such a short time. Luckily Marc Planard (@corpsmoderne) was in the group, a talented and excited game programmer working at MekEnSleep. We also had Stéphane Libois, Laurent Arnoult, Cecile Quach, and two others whose names I have lost. But we didn’t have any artists in the group, which made is so that the game is pretty ugly.
We debated many ideas. I was originally pushing having creatures moving along on a map, meeting and breeding with others. Then we focused on an idea of breeding “champions”, like horses or plants, that you use to fight adversaries. Through applying artificial selection to them, you could make strong creatures that are powerful enough to beat your opponents. But we had a hard time at first making this idea work. How could the creatures interact in an interesting and non-obvious way, and yet still allow the player to pursue a goal?
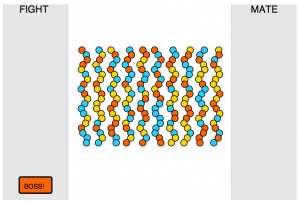
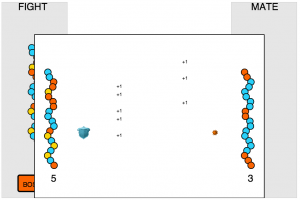
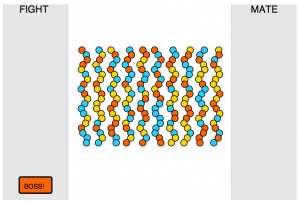
Around 6 in the afternoon, we eventually hit upon the idea of having a single strand of “genes” that determine how each creature behaves. There are 3 types of genes: attack, defense, and reproduction. When two creatures fight, they take turns attacking and defending each other. Each group of attack genes count as a single attack. If there are more genes in that group than in the opposing defense gene group, counting from the top, then the attacker scores a point. And now the other creature can attack.

If a creature loses a fight, he disappears. But luckily you can mate creatures together. When you do this, the two strands are crossed, producing two “children” that are mixes of the parents. There’s also a random mutation factor built-in that keeps the derived sequences from becoming two similar.
When the player has a creature that they think is good enough, he take on the boss. Unlike the randomly created creatures at the games start, the boss was crafted to have a moderate difficulty. In a full game, each level could have its own bosses of increasing difficulty.
We wanted to have something quick to show on the web, so we wrote it all using Javascript. We started with the RaphaelJS graphics library, but ran into problems with dragging and dropping groups (or sets) of shapes, something that it does not support well. So we switched to KineticJS, which neither of us had used before, but which worked pretty well for what we were doing. We also used Buzz for the sound, which was fine, though it took me a while to understand that fading in and out a sound clip did not make it play or stop as I had imagined!
Future ideas
Of course, there’s a million things that we could do better with this game concept. First of all is the graphics, which need some serious help. Also, we originally wanted this to be a multiplayer game, so that players could confront the creatures they breed.
There’s also the reproduction gene, which is currently just “dead code” in the genome. But the original intention is to have the number of reproduction genes be proportional to the number of offspring that a creature can have. This would force the player to keep enough reproduction genes to avoid having the lineage come to a sad end.
Another interesting tradeoff would be have a lifetime associated with each creature, determined either by a number of “health genes” or inversely proportional to the length of the genome, if it was allowed to vary.
Where’s the code?
Under the extreme time pressure, I’m not putting this code out as an example of good coding practices… it’s pretty ugly! But if you’re interested, please grab the code on Github and hack away.